
Field marketing tool
Overview
The Field Marketing team uses LISA to plan their daily retailer visits and to carry them out.
Their main mission is to ensure that their customer products are available on the shelves, displaying the right prices and spot new business possibilities.
Analysis and planning
This project consisted on redesigning their existing field marketing app, called LISA.
The current app is an android tool over 6 years old. As years passed and the team work process evolved, the app could only partially meet its user needs.
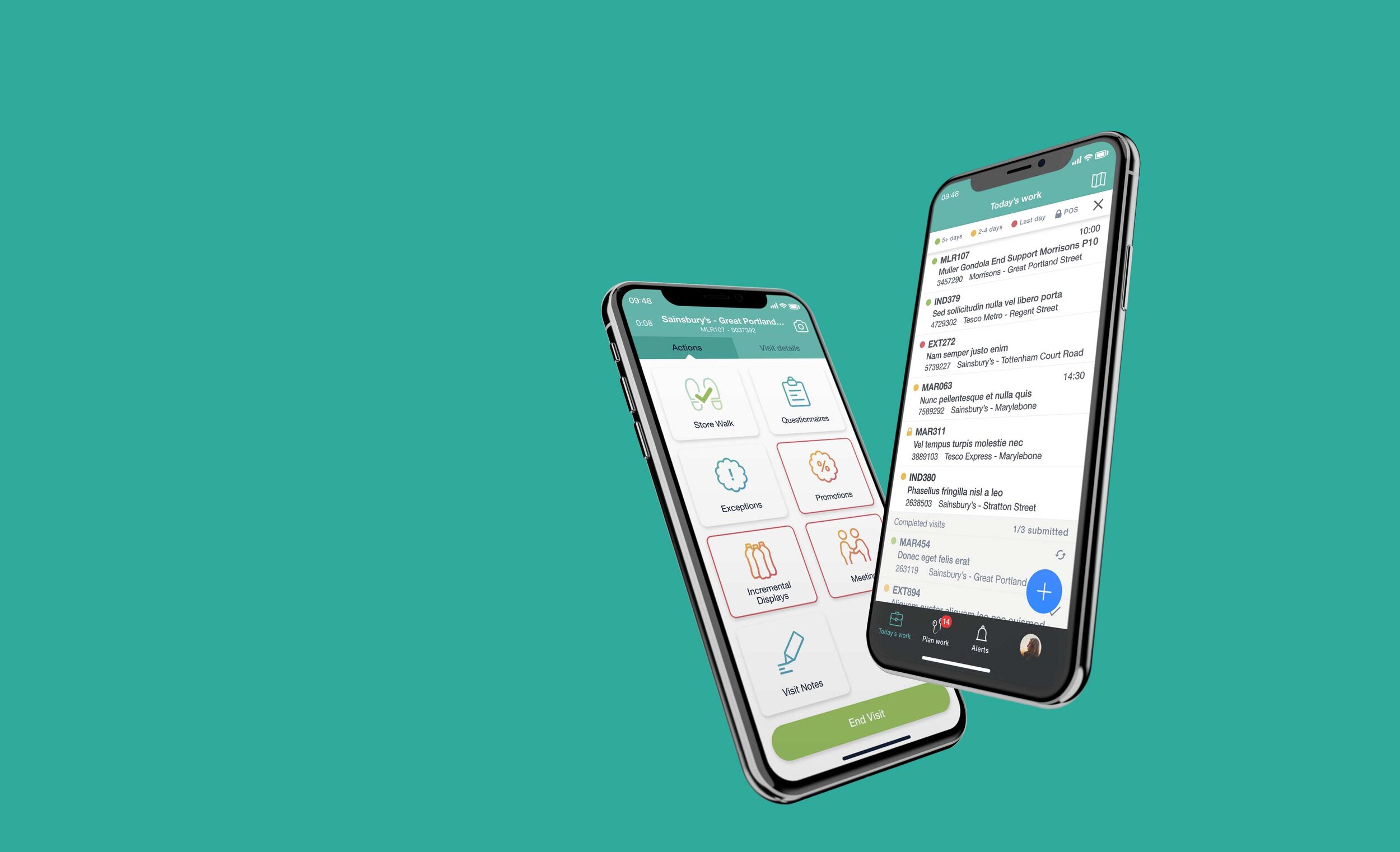
The app functionality is divided into two main sections:
Out of visit
Users can check their scheduled visits for the day, plan future visits, view visit info before starting, access the app settings, etc.
During a visit
User arrives at a store for scheduled visit to carry out necessary actions such as, auditing and marketing product, meeting with the store management, activating promotions, etc.
How did I get started?
Navigation and accessibility to the existing and new functionalities were the first issues that needed attention.
Here are some mockups comparing the original and new designs. The focus was improving the navigation and content of one of the main functionality within the app, starting a visit.
Original design
The app navigation was very restrictive and limited the access to the rest of functionality
The visit overview screen was not very efficient. The user needed to open different screens by tapping on the buttons in order to view the visit information.
The landing screen when starting a visit, offered the same information than the visit overview and it was not very clear the actions the user needed to carry out.
New design
I have added a tab bar as main navigation:
Giving visibility and straight access to the rest of functionalities
Improving the user flow
I have incorporated swipe gesture for quick access to visit secondary actions: reschedule and unassign.
The visit overview now displays all the useful information users need before starting their visits, in a single screen.
‘Start visit’ button has been prioritised and has more visibility.
I have turned the landing page into a menu that give users access to all the actions they need to carry out during the visit.
This menu also acts as summary of the actions they have completed (green) and the remaining ones (red=mandatory).
The visit info remains accessible from a tab at the top, but in a secondary position .
The challenge
The biggest challenge was to integrate the different visit plan statuses and improve planning efficiency.
These are the different planning statuses that users need to be able to work with.
Today’s visits: Displays all visits user has scheduled to complete today.
Scheduled visits: Visits that the users has scheduled for coming days or weeks.
Assigned to me: Visits that back office has assigned to the user, but the user hasn’t scheduled a completion date.
Available visits: Visits that need to be completed but are not assigned to anyone. Users can add them to their workload by scheduling in advance or picking it up on the fly.
After studying different flows I concluded that the best option was to give users visibility of what has been scheduled in first place. That way they will know what days need planning and what days are already fully booked.
Tapping on a visit displays a calendar giving users the option to reschedule or un-assign the visit.
Tapping on the ‘Schedule more visits’ button will display any visits that need to be scheduled, whether they have been assigned by back office or they are just available to any user.
The suggested visits will be prioritised based on urgency (visits are now colour coded based on last completion day) and distance from current scheduled visits.
From ‘Today’s work’ screen the user can also add extra visits to the day by tapping on the plus button.
The available visits are sorted in the same way than the pre-planning visits: distance from current scheduled visits and completion date.



















